Petit « one day build » du 15 août, la décoration d’un coffre en bois inspiration Kokeshi. Il représentera nos deux « princesses » sous la forme de ces petites poupées japonaises et servira pour leur linge.
Recherche et inspiration kokeshi
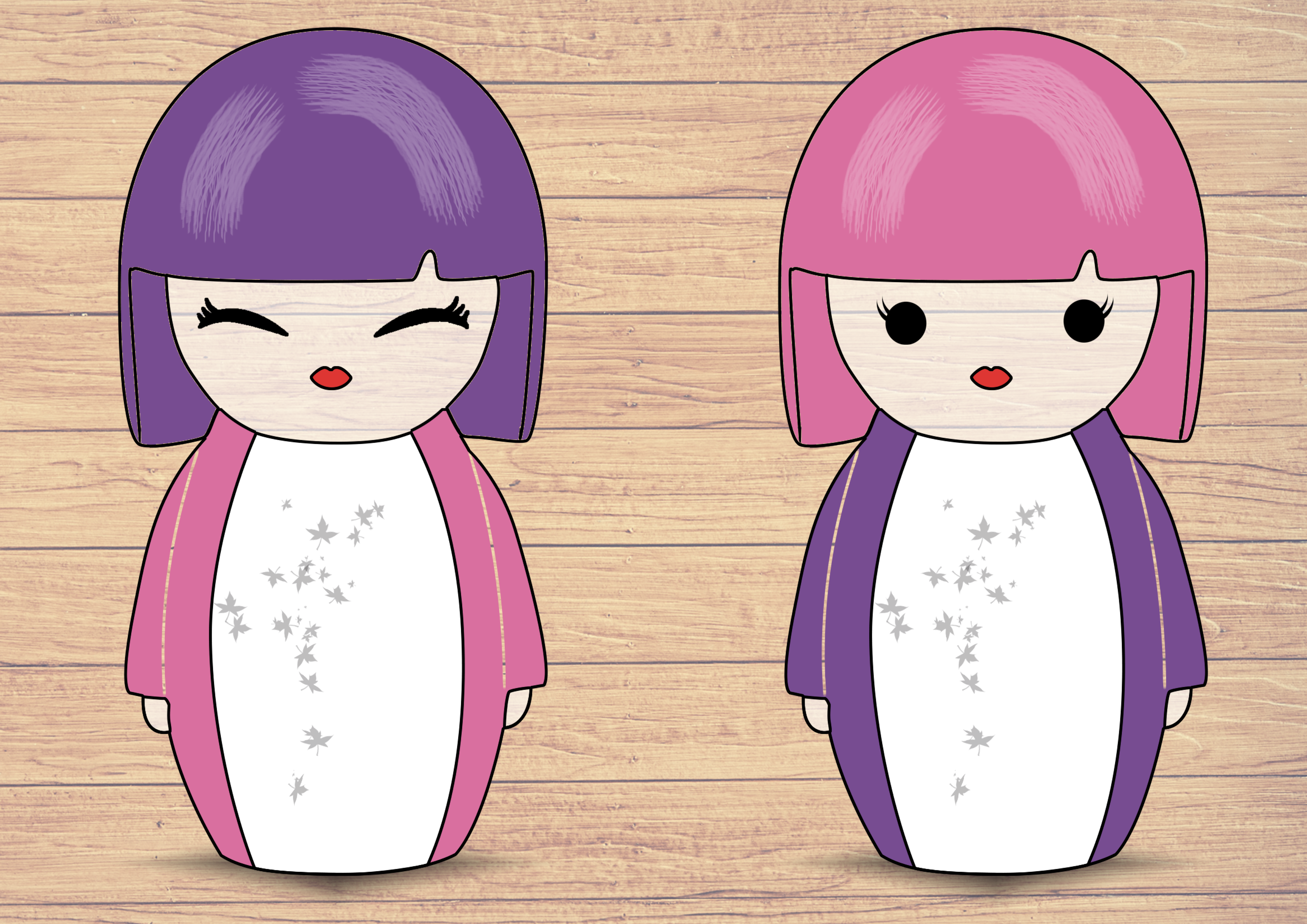
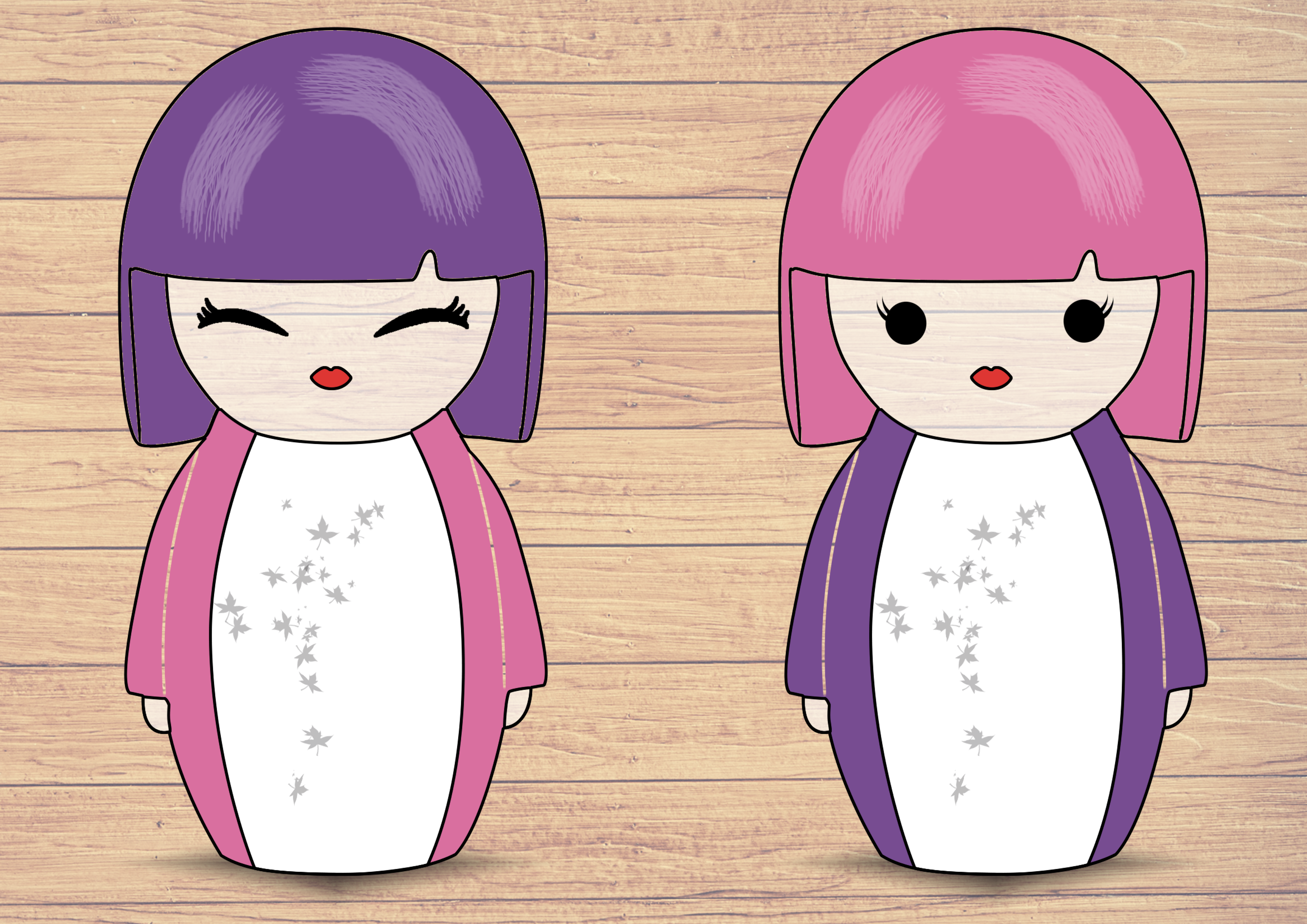
Après un rapide tour des différentes formes de kokeshi sur internet, j’ai décidé de m’inspirer des Kimmidoll Junior.

- elles sont trop kawaÏ!
- leur forme est simple à reproduire.
- les détails sont des formes géométriques de bases
Création des modèles et pochoirs
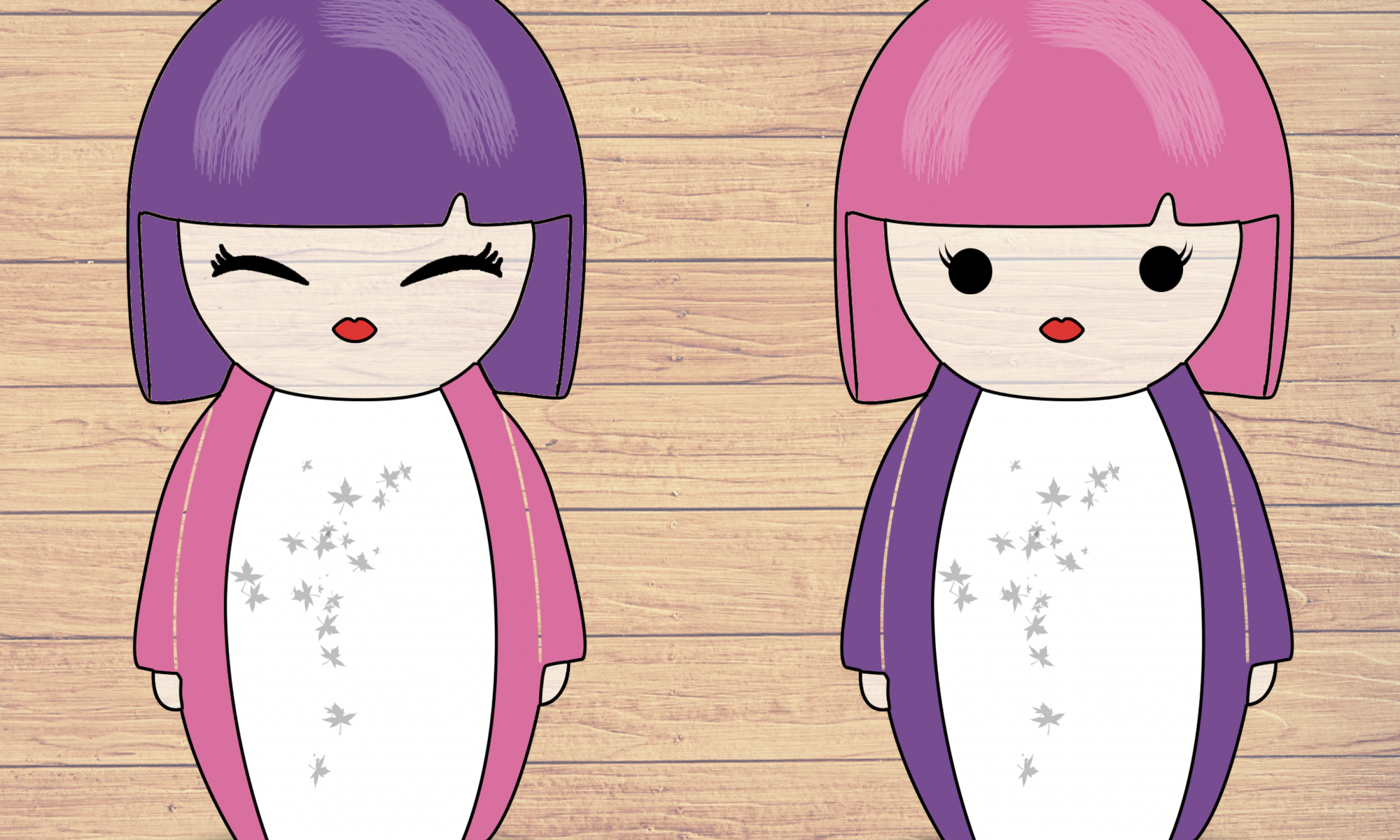
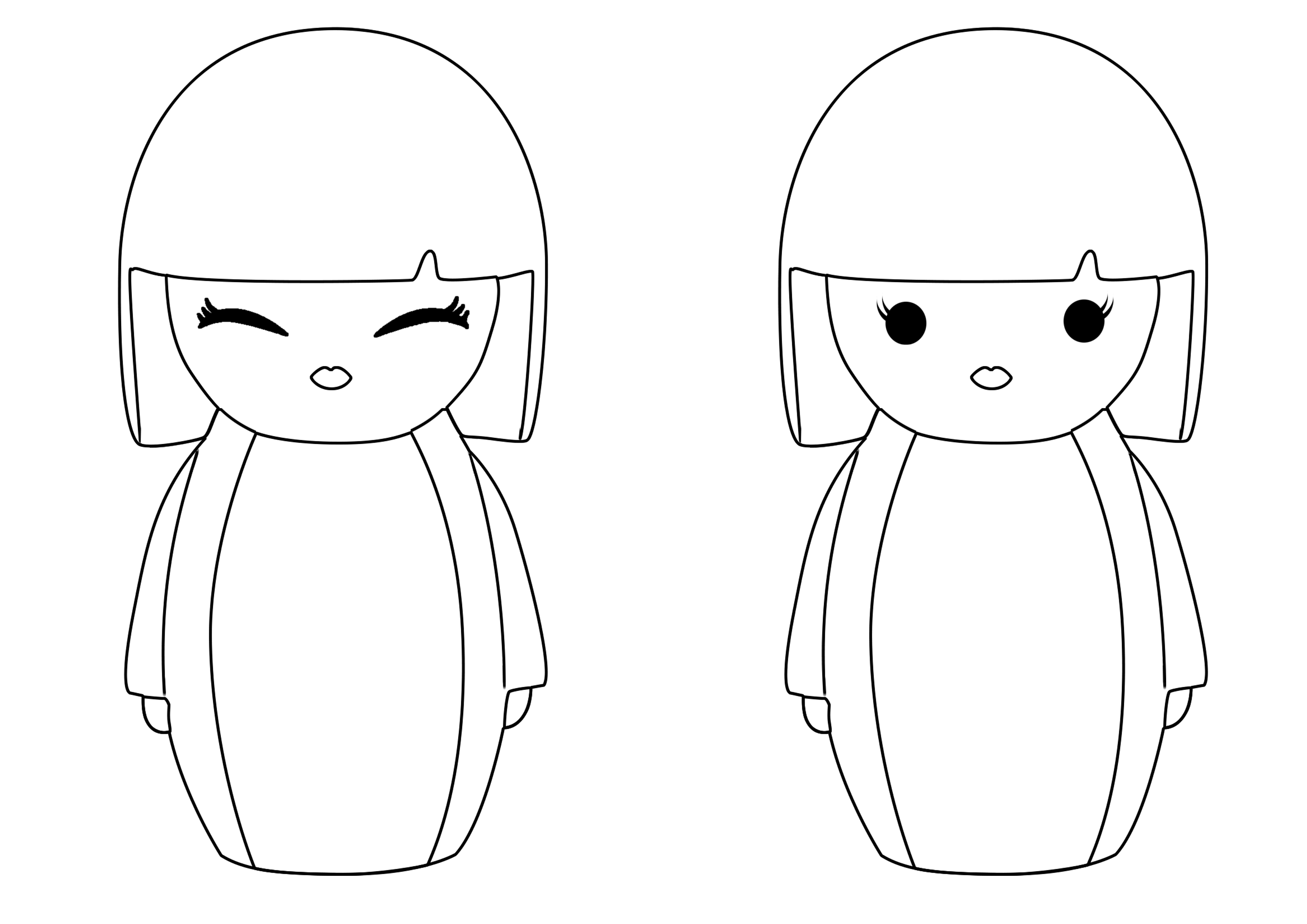
Un petit coup de Photoshop pour détourer les kokeshis, histoire de leur faire les essayages, et c’est déjà l’heure de la séance de validation, menée par Princesse N°1. Le livrable respecte le brief initial : « une rose avec des cheveux violets et une violet avec des cheveux rose », feu vert pour l’étape pochoir.

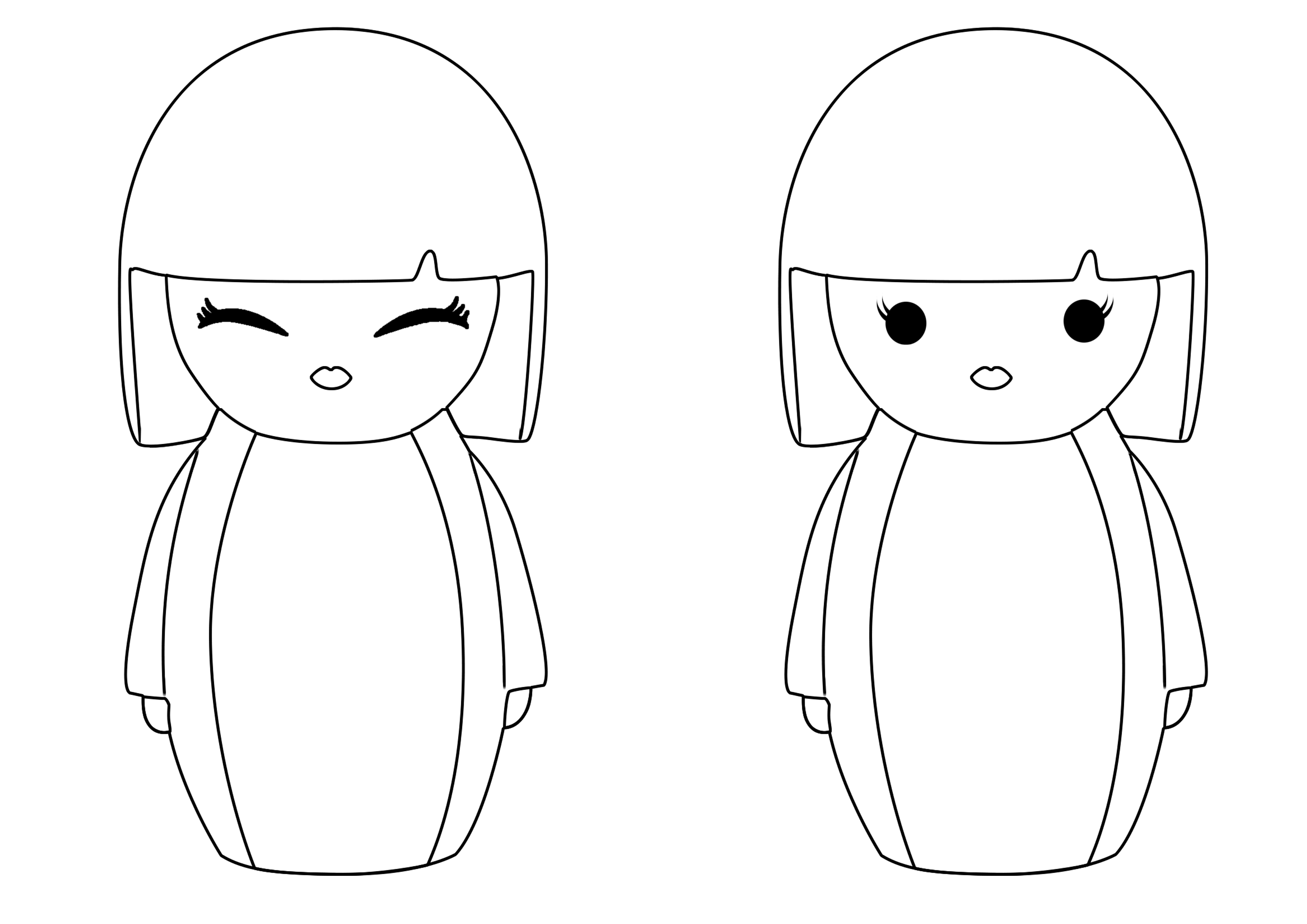
Une version filaire du dessin est alors imprimée sur un papier cartonné, puis découpé au scalpel pour créer des pochoirs. Le contour est ensuite reporté sur le coffre au crayon pour valider l’emplacement des motifs et leur taille.

Set and setup
Pour la peinture, j’ai utilisé de l’acrylique sur base d’eau. Elle sèche rapidement, elle est couvrante et se nettoie à l’eau en cas de dérapage. Elle permet également à Princesse N°1 de mettre la main à la pâte.
Pour le reste, rien que du classique, un couteau, une palette et des pinceaux en poils de slip de hibou d’Alaska. Ah, si! Un sceau de patience pour accompagner Princesse N°1 dans le « peinturage » des poupées.
Happy little accidents
Une fois les couleurs de fond posées, j’ai ajouté quelques ombres.

Le temps d’une négo client pour les motifs, fleur et coeur sont retenus comme forme de base pour les motifs des vêtements des kokeshis. Réalisés au pochoir, ils seront agrémentés de paillettes argentées.
L’étape des paillettes ayant légèrement débordé, les motifs ont été agrémentés de foultitude de détails réalisés au stylo à peinture.
Un dernier raccord maquillage pour les joues qui ne me convenaient pas et voilà le résultat final:



Un petit coup de vernis pour tenir le choc face à la dure vie qui l’attends et et sera prêt pour le service.